Currently, the hottest thing in the world of WordPress is responsive theme design. A responsive theme will detect what devices are being used to view your site and will reshape the elements to fit into the space in a way that reflects the site’s original design.
In olden times of the internet, this kind of viewing issue was about making a site friendly to various browsers: Explorer, Safari, Netscape, etc. Now, the increasing use of iPhones, iPads and other devices have forced designers to make WordPress sites visually pleasing on various screen sizes.
The key to responsive design is fluidity. Like water, the grids and images on a site move to fit a limited space. One way to determine from your computer whether a site is responsive is to grab the right side and collapse the screen. Does the navigation bar re-arrange itself? Do the columns stack up? Do the fonts keep their sizes? Those are all signs of responsive design.
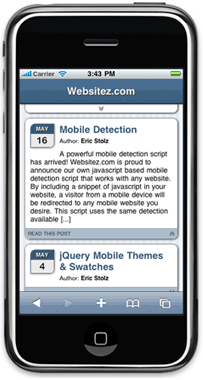
Up until recently, mobile plugins have done the job of reshaping your site design to fit on a phone, but it basically reduces it to a simple stack of text boxes. But that look is just plain boring.

Read more