Do you use header tags? If not, you are missing out on a huge opportunity to improve your blog.
Header tags are not just short bursts of text set apart from the body in large bold font.
Header tags are used to define HTML headings; H1 being the highest level, H6 being the lowest. They instruct the search engine spiders about the structural hierarchy of your post in a similar way as the sitemap.
Here are three ways header tags improve your posts.
Formatting pages
The formatting of your headers sends a strong signal to readers about the informational hierarchy of your post or page.
Header tags were originally developed to format web pages to make them easy for readers to skim for information.
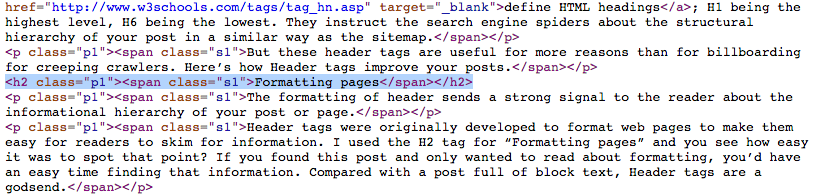
I just used the H2 tag for “Formatting pages” and you see how easy it was to spot that point? If you found this post and only wanted to read about formatting, you’d have an easy time finding that information. Compared with a post full of block text, header tags are a godsend.
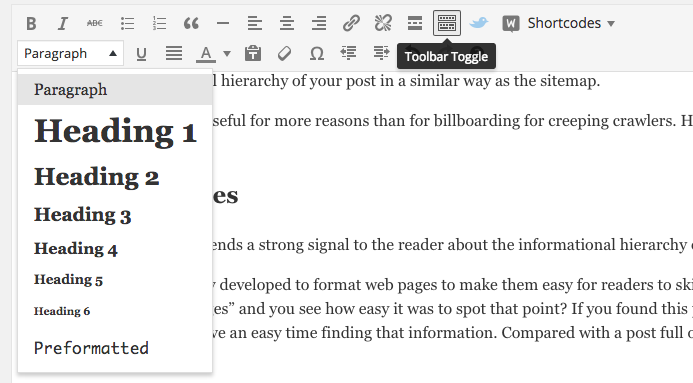
 To find your header tags in WordPress, be sure you’ve clicked the “Toolbar Toggle” icon, which extends your formatting tool palette. The default style is Paragraph, which is used for your text.
To find your header tags in WordPress, be sure you’ve clicked the “Toolbar Toggle” icon, which extends your formatting tool palette. The default style is Paragraph, which is used for your text.
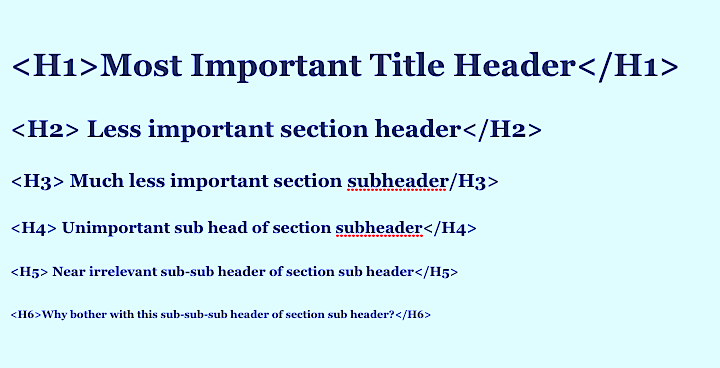
H1 should never be used in your post since H1 is automatically reserved for your post title, obviously the most important bit of information of all. Use H2-H6 for your post’s section headers.
Also, header tags should not be used as design elements, inserted willy-nilly because you like their sizes. As with an outline, H3 tags are subsections of H2, with H4 being a subsection of H3. If you break this hierarchy by jumping from H2 to H4, you’ll screw up the whole works from a SEO standpoint.
To apply header tags, the text must be on its own line and you must carefully select only that text. Do not select the whole line or the formatting will spill to the lines below. Then, pull the drop-down menu to H2.
Up until the release of version 4.1, it was possible to use keyboard commands like Command>2 to format header tags. This made it so quick to format headers, I don’t know why the feature was removed from subsequent versions, but I hope the geniuses at Automattic bring it back soon.
Read: WordPress 4.2 Mirrors the Life of Bud Powell in a Bad Way
Catching spiders
Once search engines were created and search spiders were released into the Interwebs to find and report on what was being published, header tags became useful for another newfangled purpose: SEO.
When the spiders come crawling to your site, they will hopefully have a sitemap to direct them about which kinds of pages to visit. Once they get to a page they won’t know what to look at first unless you tell them with header tags.
If they see text tagged with H1, they’ll note that first, the H2 tags second, H3 third, and on down the line. Think of header tags as search spider sign posts.

Adding keywords to your headings makes an even more powerful statement to the spiders about the gist of your post.
If you use WP SEO by Yoast, you’ll know that including your focus keyword in at least one header tag is a requirement for a green light. The logic being that keywords in your H2 tag will reinforce the keywords used in your Title, Heading, Body, Description and URL.
If your keyword is “red wine” and it appears in an H2 tag, the spider will definitely know your post is about red wine.
Tweet refreshers
Recently, I’ve found another great use for headers, rarely discussed, but powerful. Headers are super handy for promoting posts on Twitter.
Say you post once a week. The day the post launches you might just tweet the title, the shortened URL and a few hashtagged keywords. If you repeated that tweet for the rest of the week your followers will quickly get bored. How do you keep tweets fresh all week?
Pull from your header tags! Go from this…
7 Ways to Ruin your #WordPress Website Without Really Trying buff.ly/1dU6eN5 #blogging
… to this!
Don’t upgrade plugins – 7 Ways to Ruin your #WordPress Website Without Really Trying buff.ly/1dU6eN5 #blogging
By pasting in the headers as a prefix to the title, you’ll give your followers a taste of what they’ll read when they click your link. The more headers you have, the more variations on a tweet. Simple, yet effective.
Toward better header tags
See how I used my keyword “header tags” in this header. For me, this usually works at my conclusion, but not always. And don’t think that using your keyword (phrase) in more than one header tag will increase the posts searchability. It won’t.
So that’s what header tags are good for: improving the readability, optimizing for search engines, and giving you more meat to tweet about.
What am I forgetting? Is there a use for header tags I’ve omitted? Please let me know if you have an idea for making a header better.



Thanks Colin.
I’m glad too.
It’s likely that I may have made that same mistake on posts long ago.
I should have mentioned that some theme options allow you to change the styling of headers, which I’ve done for this site. That helps a lot in the formatting.
Cheers!