As an art form, Cinemagraphs have been around for many years, so I’m almost embarrassed to say that I’ve only just started making them. But, I’m proud to say I’m hooked and ready to do more.
Cinemagraphs are still images with spots of movement. The effect is quite stimulating, as you think you’re seeing a photo until you notice an intriguing bit of motion that makes you look twice.
The key to Cinemagraphs for WordPress websites is to have continuous motion – like wind in hair, water flowing, drinks pouring, wings fluttering – anything that can be looped to created a nonstop illusion. You need to make the action end where it starts.
What doesn’t work so well is Point A to B movements such as boats motoring or runners running that start in one place and end in another, but it is possible.
Since I don’t believe in buying stock video, I shot my first endeavours on an iPhone 6 attached to a tripod or tiny easel. To export a maximum quality video, I edited the clip in the phone itself before downloading to Photo Gallery on my Mac.

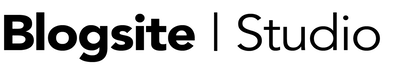
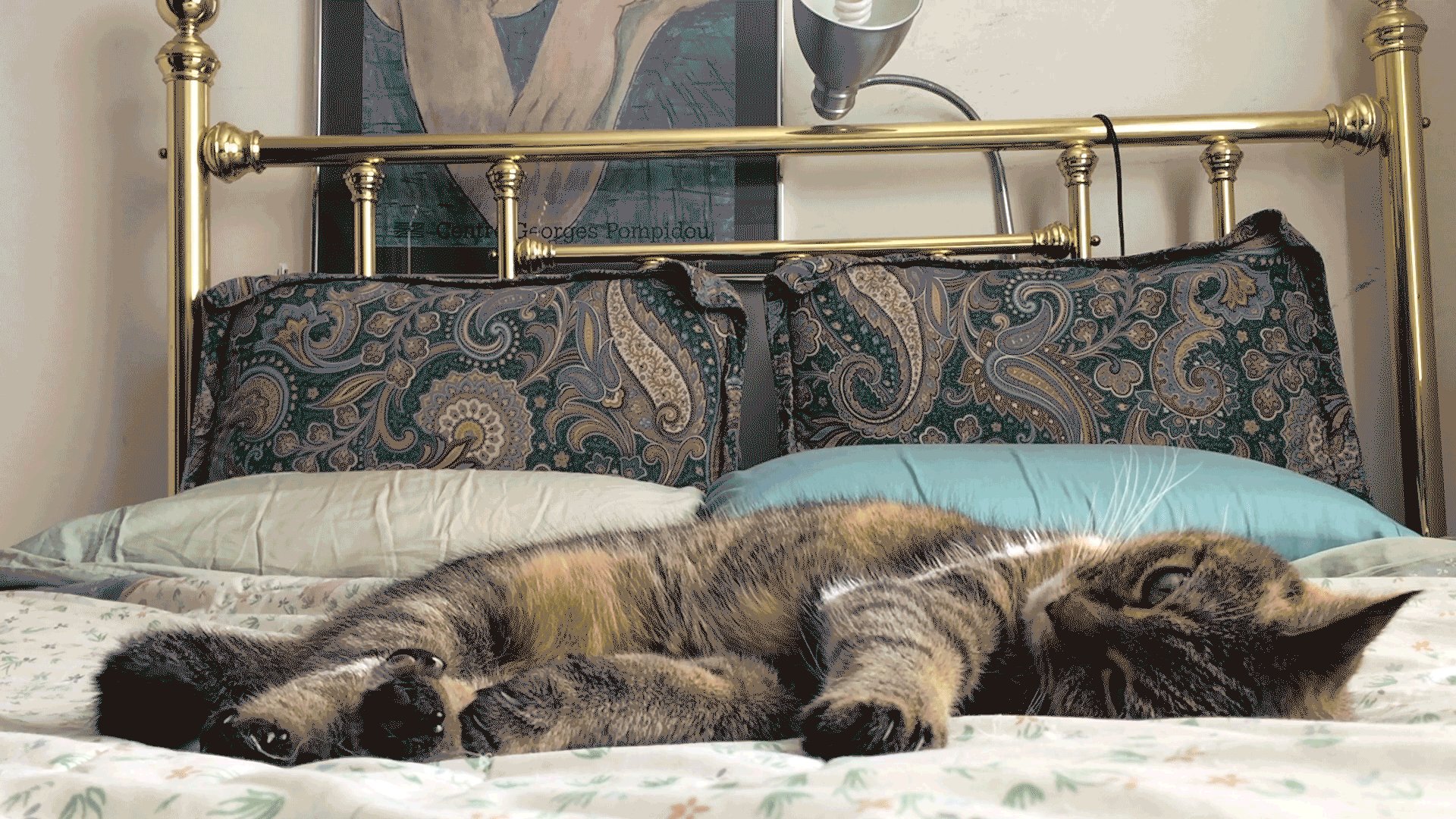
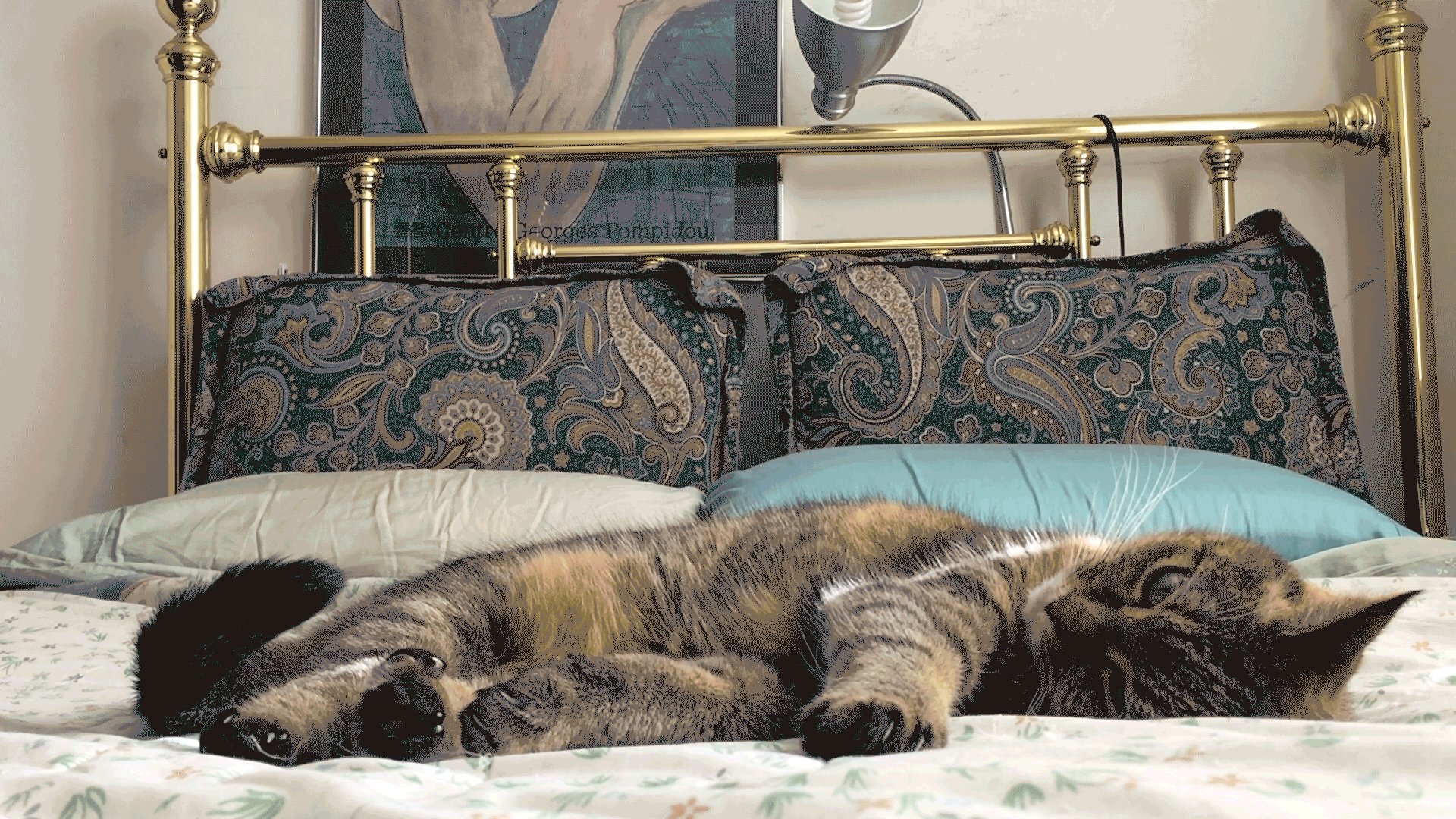
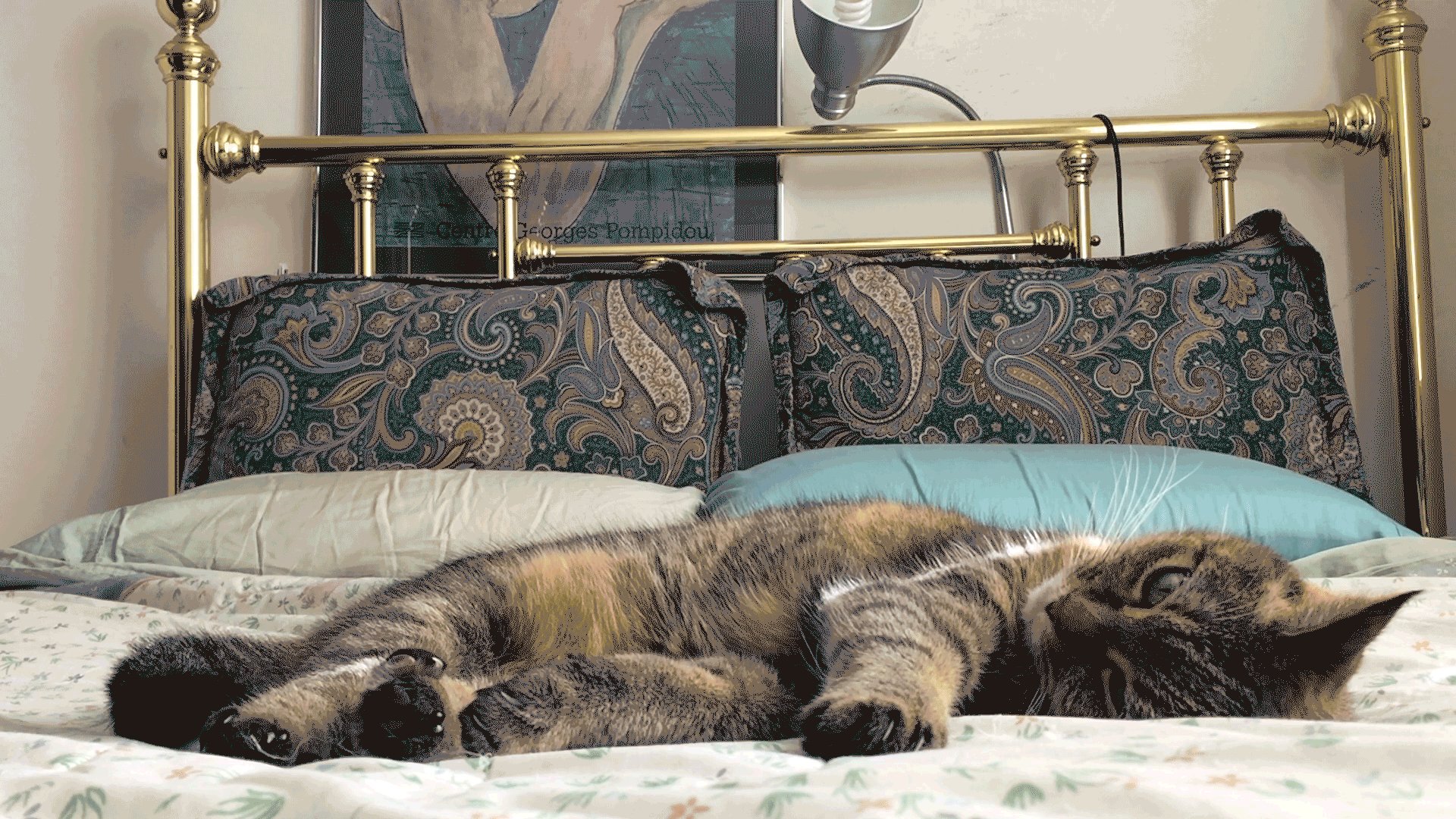
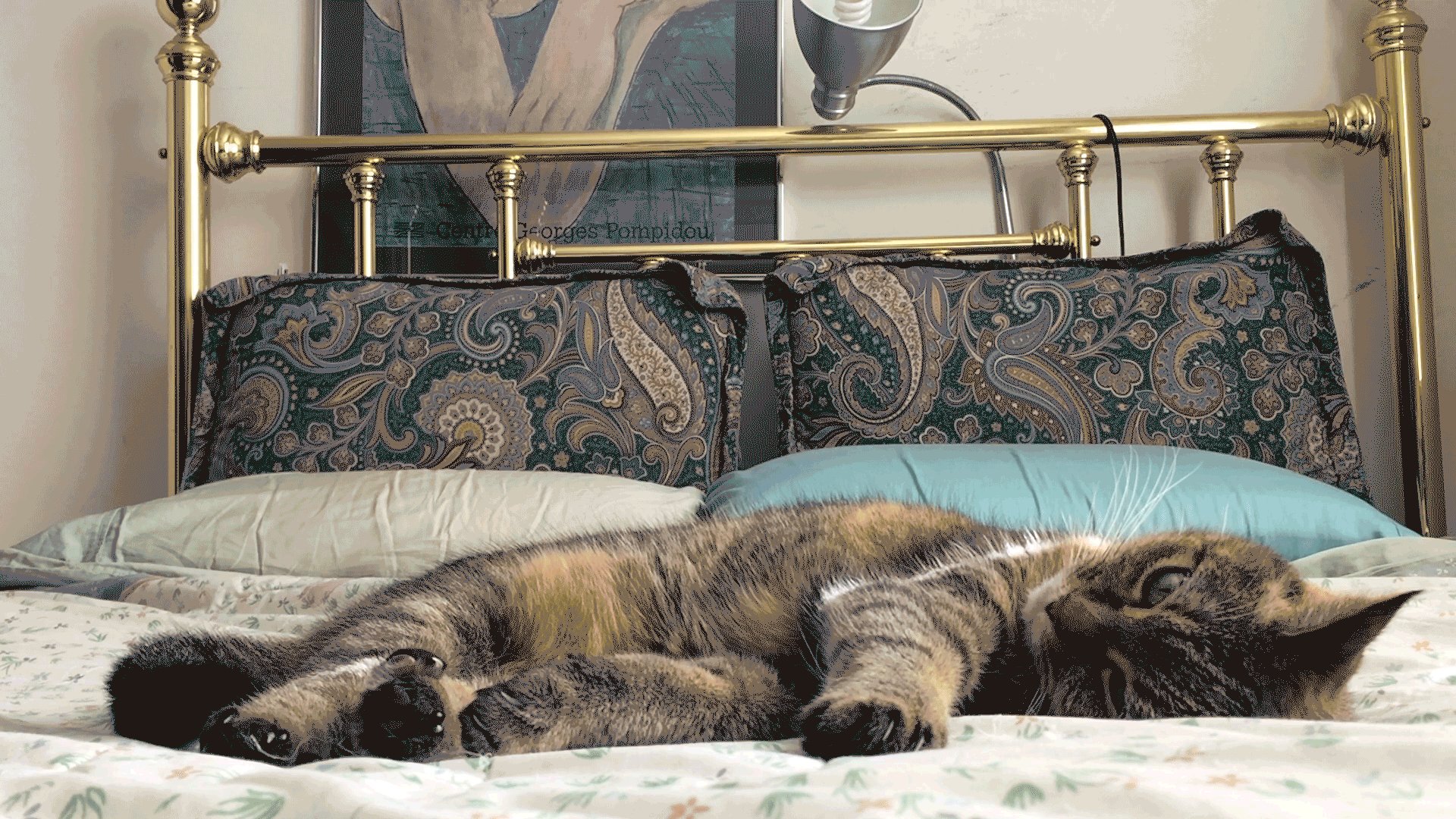
I always dreamed of an image of my cat with her wagging tail, but had to wait for her to initiate the pose.

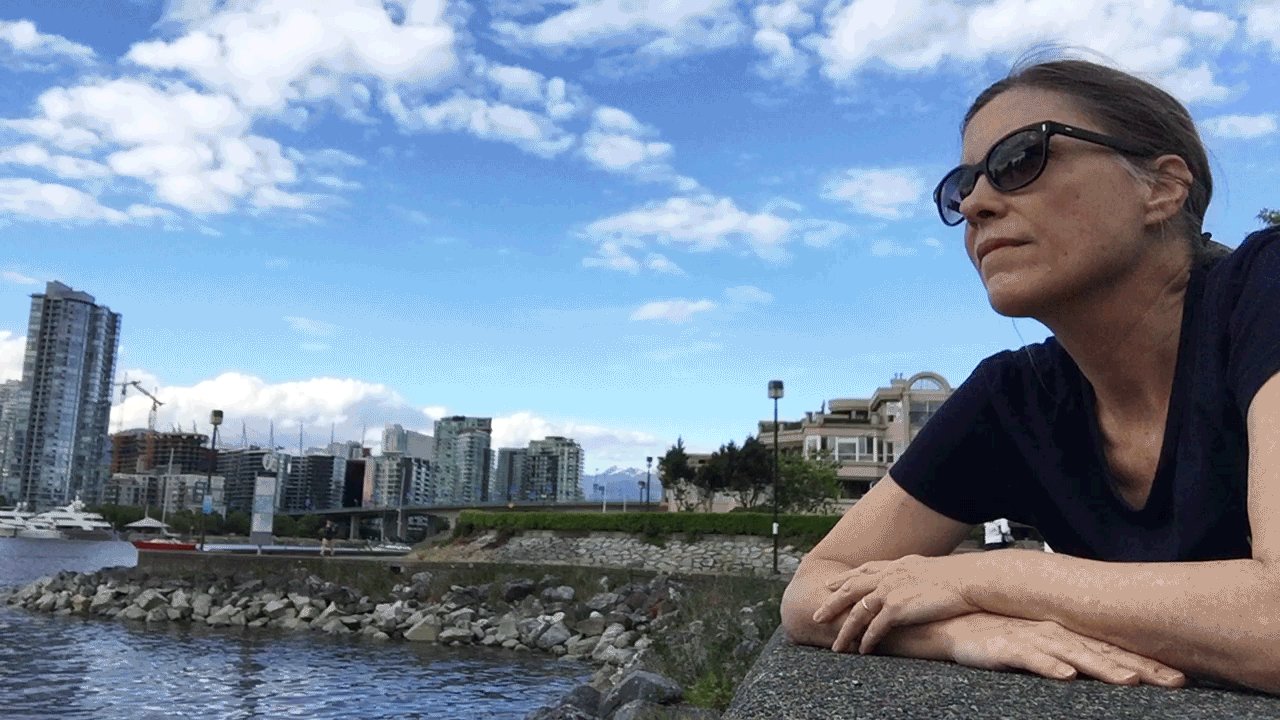
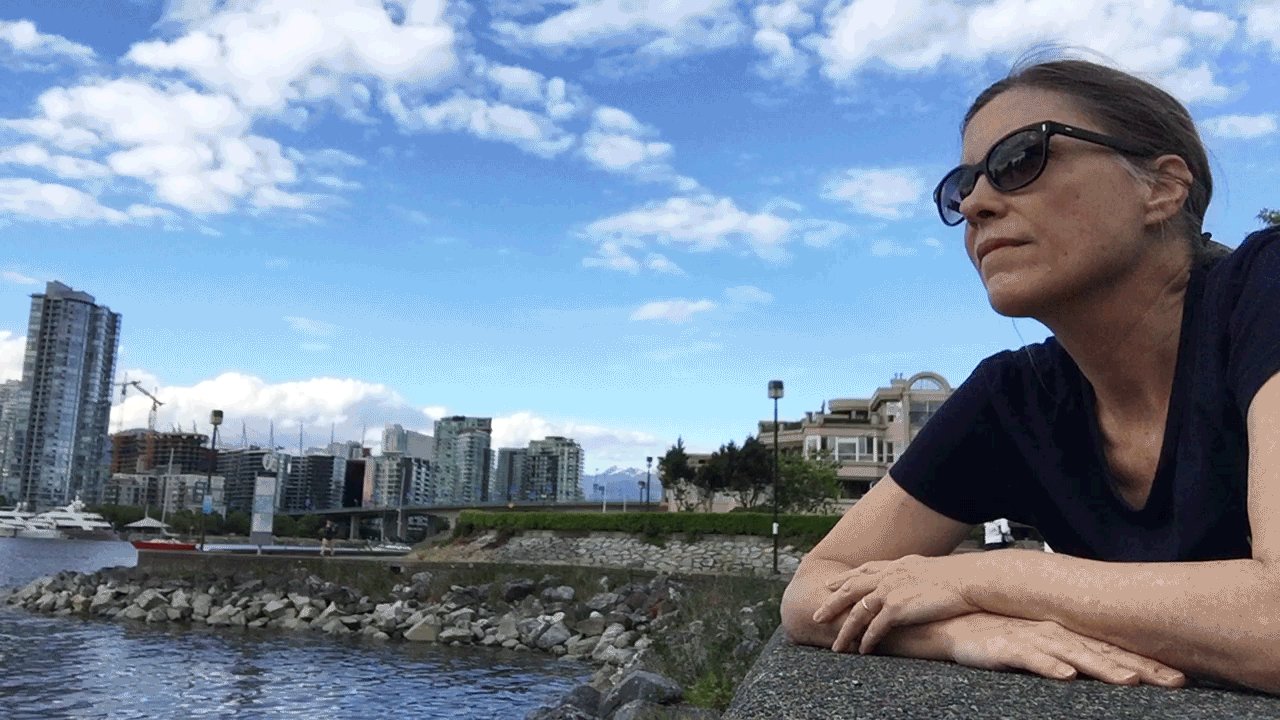
Water is an easy motion to capture, and in this self-portrait I was able to halt the stampede of joggers passing behind me.
How to make a Cinemagraph for WordPress
The basics of creating a cinemagraph are pretty simple and involve these steps:
- Open a 2-5 second clip in your program of choice.
- Copy the clip onto a second track and set to loop.
- Create a 3rd merged track that will be the still image.
- Mask the part of the image to let the video show through.
- Save as a gif, upload to WordPress, and set file as full size.
Tools for Cinemagraphs
What program you use to create your cinemagraph depends entirely on your resources.
Photoshop
I happen to pay monthly for Adobe Photoshop, so you know I’m going to use that!
Here’s the 2015 video tutorial that helped me grasp the whole concept. This guy explains the process in detail, so you know the why behind the how.
Here’s a tutorial that cuts right to the instructions with the added entertainment of a Scottish accent. This fellow is of the mind that among all programs, Photoshop allows for the most control.
Cinemagraph Pro
If you don’t have Photoshop, you can use another software as a service (SAAS) called Cinemagraph Pro. They offer a 7-day trial before accepting your $99 per year.
Cinemagraph Pro creates the same kind of result as Photoshop, but with faster, more simplified techniques. Cinemagraph offers easy cropping, color adjustments, preset filters, and even a web gallery to show off your work.
Here’s the introductory tutorial:
ClipGraph
Like Cinemagraph Pro, Clipgraph (formerly FlickGraph) is a downloadable program that specializes in cinemagraphs, but it only costs a flat $67.
Unlike Cinemagraph Pro, it can be used off-line to create an unlimited number of cinemagraphs.
Cinemagraph Paradiso
Whatever software you use, creating cinemagraphs is a fun and satisfying way to spice up your image presentation, and they make perfect “hero” images for your home pages.
For more inspiration, here is a portfolio by the guys who practically invented cinemagraphs.
Enjoy!

Subscribe to Blogsite Studio and get my new ebook!
Secure Your WordPress Website: How to Protect Yourself from Hackers, Spammers, Scrappers, and Imbeciles
A field guide to stopping evildoers from breaking into your website, stealing data, and injecting malware.
Plus, what to do after a hack!