If the body of your blog post is the road your readers travel upon then sidebars are the billboards they see along the way.
The purpose of sidebars on a blog or business website is to provide extra information that doesn’t interfere with the main text.
A sidebar is the place to put widgets with social media icons, registrations, blog rolls, search bars, Calls to Action (CTA) and ads. The long column shape of the sidebar exposes the widgets well and offers more pages for reader to navigate to.
If your site is deep and dense enough with information, or if it’s split into different areas, you’ll quickly realize that not all sidebars work for all pages.
Especially if one part of your site is blog focused and lots of pages are focused on your professional services, you may want to customize your sidebars to make each one relevant to the text on the page.
You may want to customize your sidebars with widget areas.
WordPress Widget Areas
Basically the concept is to create sidebars for specific pages on your site and populate them with widgets targeted for those pages.
If you google “Widget Areas” or “Custom Sidebars” you’ll find lots of posts describing how to code your functions.php file to create these sidebars. That’s great if you like to code, but if not, why bother?
There are plugins that will create custom sidebars for you.
Sidebar Plugins
Chances are, that premium theme you bought has a built-in plugin that will create custom sidebars. It seems to come standard with the framework themes, like Woo.
On this site I use WooSidebars and it works easily.
Widget Areas appears in my Appearance drawer below Widgets.
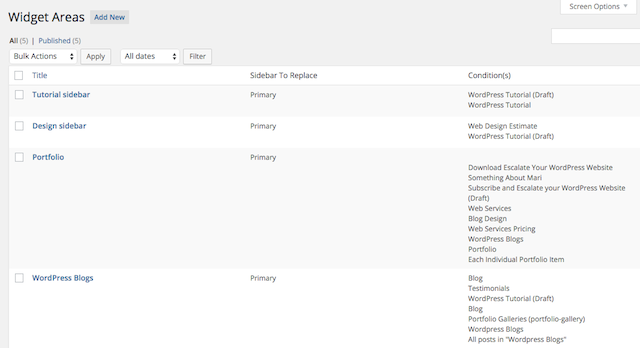
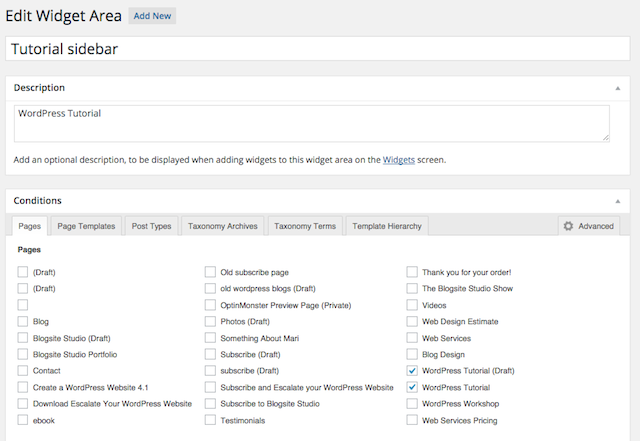
I can add a New Widget Area with a description, and then check the pages, post types, page templates, taxonomy archives or terms and template hierarchy on which I want that custom sidebar to appear.
Since each page is assigned to an existing sidebar, the new widget area needs to be told what sidebar it should replace. And…..publish!
Go to Widgets and you’ll see your new custom sidebar among the other widget areas. Just populate those sidebars as you normally would, then save and go to the front end to find them on the pages you check marked on the settings page.
More sidebar plugins
If your theme does not include a built-in sidebar plugin, here are some you can install.
Custom Sidebars – Create your own widgetized areas and choose on which pages they show up –
Easy Custom Sidebars – Allows you to replace any sidebar/widget area in your theme without writing a single line of code!
Stag Custom Sidebars – Create custom dynamic sidebars and use anywhere with shortcodes.
Content Aware Sidebars – Create and display custom sidebars according to the content being viewed.
Simple Page Sidebars – Easily assign custom, widget-enabled sidebars to any page.
Customizing your sidebars with widget areas is a great way to feed appropriate information to your readers and give them more content to explore. I’ve got such a variety of content on this site, I don’t know what I’d do without them.
Are you using widgets areas on your site? How many?